Ihr müsst im Internet immer mal wieder eine Webseite mit HTML-, PHP- und CSS-Dateien bearbeiten? Dann lohnt sich ein Blick auf Espresso.
Solange ich mich erinnern kann, arbeite ich auf dem Mac mit dem CSS-Editor Espresso. Es ist sicherlich schon sieben oder acht Jahre her, seit ich das nützliche Programm auf meinem Mac installiert habe. Während der Uni, aber natürlich auch bei kleinen Korrekturen an unserer Webseite, hat mir die Anwendung wirklich sehr geholfen. Ausgestorben ist Espresso aber noch lange nicht, denn erst vor wenigen Tagen haben die Entwickler eine runderneuerte Version veröffentlicht.
Bevor wir näher auf die Neuerungen und Details der Software eingehen, wollen wir einen Blick auf den Preis werfen, was bei der Größenordnung wohl eines der größten Kriterien sein dürfte. Espresso 3 kostet regulär 79 US-Dollar, kann aber bis zum 6. April für 59 US-Dollar geladen werden. Das sind umgerechnet rund 55 Euro. Schüler, Studenten und Lehrer bekommen bei Vorlage eines entsprechenden Nachweises einen Rabatt in Höhe von 50 Prozent. Zudem gibt es eine Trial-Version zum kostenfreien Testlauf.
Mit dem Kauf erhaltet ihr eine einjährige Update-Lizenz. Das ist glücklicherweise ein wenig anders als die modern gewordenen Abo-Modelle, denn im Fall von Espresso könnt ihr die App auch nach dem Ablauf des Jahres weiter nutzen, bekommt allerdings keine Updates mehr. Nutzer, die Espresso 2 nach dem 1. April 2016 gekauft haben, erhalten automatisch eine Update-Lizenz für Espresso 3.
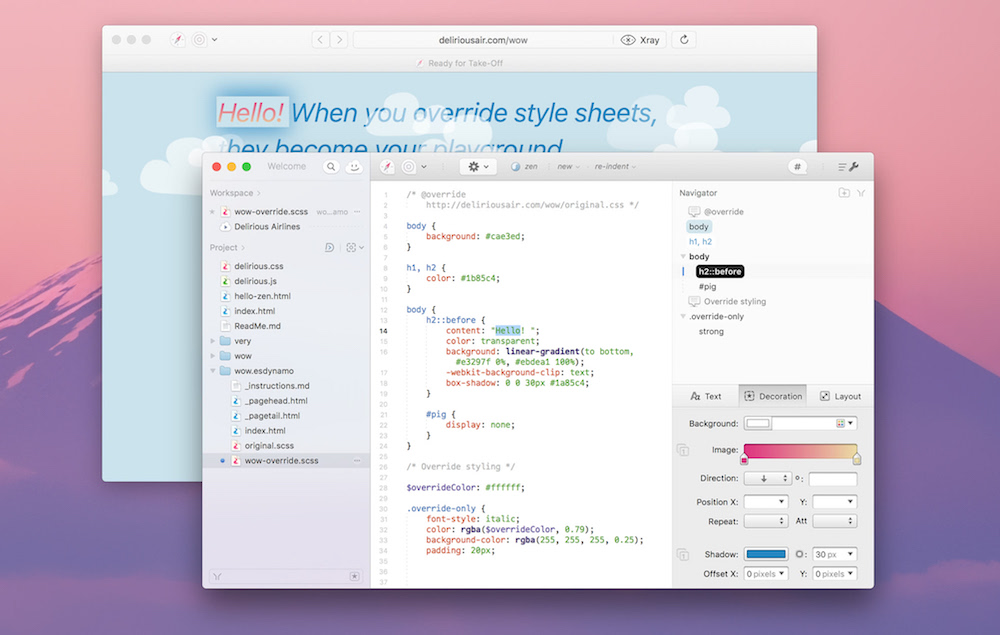
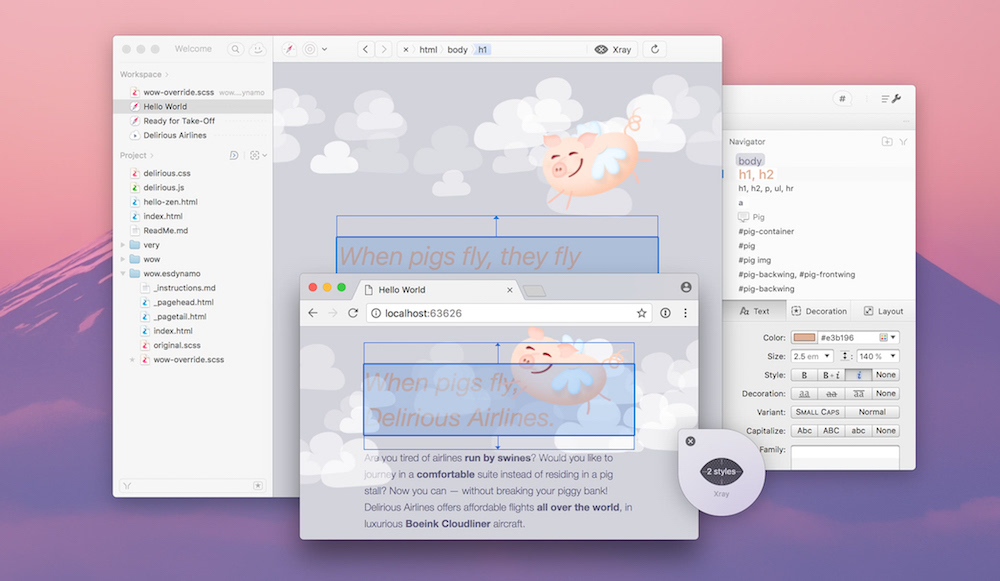
Espresso 3 zeigt Änderungen und Styles direkt im Browser an
Warum aber sollte man so viel Geld für einen einfachen CSS-Editor ausgeben? Espresso funktioniert einfach: Es ist übersichtlich, einfach zu bedienen und konzentriert sich auf das Wesentliche. So jedenfalls habe ich bereits die erste Version der Anwendung kennen und lieben gelernt.
Diesem Motto bleiben die Entwickler in der neu entwickelten Version treu, bieten aber einige neue Extras. Das spannendste ist mit Sicherheit die Live-Vorschau im integrierten Browser oder in Safari, Firefox und Chrome: Sämtliche Änderungen eines Projekts können direkt in den Browser übertragen und dort angesehen werden. Zudem können alle Styles im Editor und im Browser hervorgehoben werden, um Zusammenhänge besser zu erkennen und das Design direkt anpassen zu können.
Aber auch der Text-Editor selbst hat einige spannende Neuerungen erhalten. Neben Tabs und Kürzel für automatisch eingefügte Code-Snippets können in Espresso ab sofort auch mehrere Änderungen im Code auf einen Schlag durchgeführt werden. Welche Neuerungen es in dem Code-Editor, der leider nur in englischer Sprache zur Verfügung steht, noch gibt, könnt ihr auf dieser Webseite nachlesen.




Interessanter Editor 🙂 Werde mir auf jeden Fall mal die Trial Version anschauen. Aber der Preis ist dann doch schon ziemlich dicke 😀
Meiner Meinung nach ein guter Ersatz mit ähnlichen Funktionen wäre Adobe Brackets -> http://brackets.io/
Dieser Editor ist kostenlos und auf jeden Fall mal einen Blick wert.
Herzliche Grüße
André
Wer einen reinen CSS Editor heute noch kauft, hat die Kontrolle über sein Leben verloren. Open Source Editoren wie Atom/Brackets bzw Webstorm sind inklusive der vielen Plugins wesentlich geeigneter dafür
Macht der Editor eigentlich Sinn für die Entwicklung von CMS-Sites (Joomla, WordPress, Drupal, …)? Der Editor scheint seine Stärken in der Bearbeitung von statischen Seiten zu haben (Nix schlechtes, es gibt genügend Einsatzzwecke dafür).